Näin varmistat sivustosi saavutettavuuden olevan hyvällä tasolla

Aikaisemmin oletin useimpien sivustojen olevan melko saavutettavia, kun ne näyttivät hyvältä ja rakenne oli selkeä. Mielikuvani vaihtui päinvastaiseksi, kun ensimmäisiä kertoja testasin tekemääni sivustoa ruudunlukijalla. Ymmärsin, että useimmat sivustot ovat saavutettavuudeltaan korkeintaan tyydyttyvällä tai välttävällä tasolla. Tässä jutussa kerron, miten sivuston saavutettavuutta voi testata helposti itse.
Huom. Artikkelissa luetellut testaustavat eivät vaadi koodiosaamista.
Testaa sivustoasi ruudunlukijalla
Suurin osa saavutettavuusongelmista liittyy sivuston näppäimistökäyttöön ja ruudunlukijaan. Käymällä sivuston läpi ruudunlukijalla, saa nopeasti käsityksen miten näkörajoitteiset kokevat sivuston.
Ruudunlukijan saa käyttöön helposti. Maceissa se on VoiceOver, jonka voit aktivoida oletuksena näppäinkomennolla CMD + F5. Windowsin Narrator aktivoidaan oletuksena näppäinkomennolla Windows-näppäin + Ctrl + Enter.
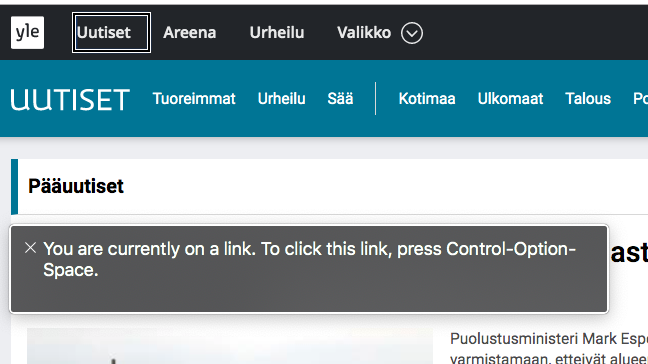
VoiceOverilla voit siirtyä eteenpäin sivustolla näppäinkomennolla VO + Oikea nuolinäppäin. VO-tarkoittaa VoiceOverille tarkoitettua näppäinyhdistelmää, joka on oletuksena Ctrl + Option.
Linkistä ja napista toiseen voi sivustolla siirtyä käyttämällä TAB-näppäintä.

Sivuston läpikäyminen näppäimistön ja ruudunlukijan avulla paljastaa nopeasti suurimman osan isommista ongelmista. Tässä listattuna muutama yleinen ongelma.
Focus etenee sivustolla väärässä järjestyksessä
Yleinen ongelma navigoitaessa sivustoa näppäimistöllä on, että focus ei etene oikeassa järjestyksessä sivustolla. Esimerkiksi eräällä sivustolla focus päätyi vasta viimeisenä sivuston päävalikkoon, johon käyttäjä useimmiten halutaan ohjata ensimmäisenä.
Eteneminen oikeassa järjestyksessä riippuu sivuston HTML-rakenteesta. Edellä mainitulla sivustolla focus päätyi vasta viimeiseksi valikkoon, koska se oli HTML-rakenteessa viimeisenä. Tämän vuoksi sivuston elementtejä ei tulisi siirtää tyylimäärittelyillä pois paikaltaan.
Focus kohdistuu elementteihin joihin sen ei pitäisi
Ruudunlukija yrittää lukea kaiken sivustolla olevan sisällön, mikäli elementtiin ei ole erikseen määritelty, ettei sitä tulisi lukea. Esimerkkinä tästä on, kun kehittäessäni asiakkaan sivustoa sain palautetta, että ruudunlukijan focus käy sivuston ikoneissa, joiden kohdalla se ilmoitti ikonin nimen: "icon-phone". Koska ikonit ovat useimmiten tarkoitettu vain tekstin tueksi, tulisi niihin määritellä, että ne ovat piilossa ruudunlukijalta.
Linkeissä ja napeissa ei ole selitettä
Tyypillinen esimerkki huonosta linkistä:
Lue lisää uudesta tuotteestamme tästä!
Esimerkin linkin kohdalla ruudunlukija ilmoittaisi vain:"Linkki: tästä".
Linkki on helppo korjata paremmaksi:
Lue lisää uudesta tuotteestamme!
Napit
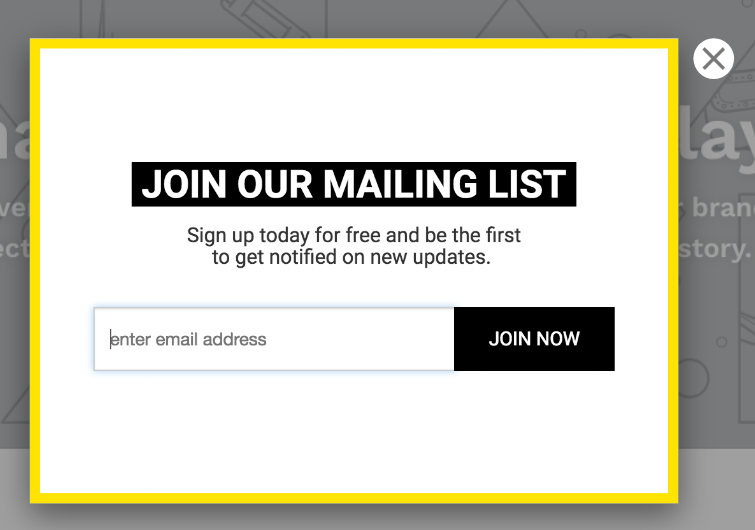
Sivustolla olevat napit, joissa ei ole tekstiä, eivät oletuksena kerro ruudunlukijalle muuta kuin, että kyseessä on nappi. Tällainen voisi olla esimerkiksi ponnahdusikkunan X-nappi, jolla käyttäjä voi sulkea kyseisen ikkunan.

Nappeihin tulee siis lisätä selite ruudunlukijalle, joka kertoo mitä napin painamisesta seuraa. Alapuolella on HTML-esimerkki napista, jossa on selite ruudunlukijalle.
<button aria-label="Sulje ikkuna">X</button>Lighthouse
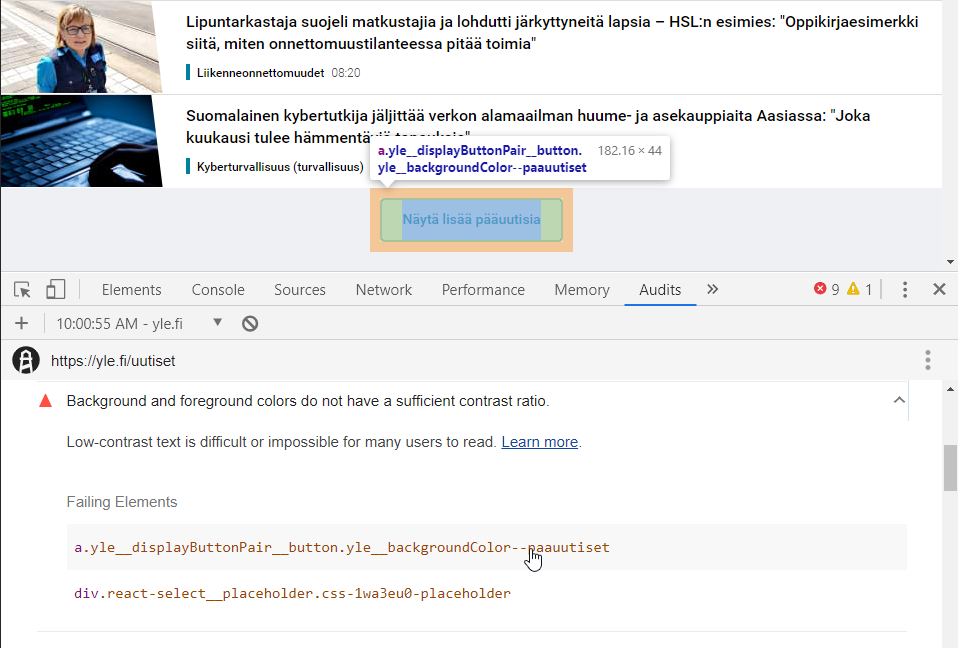
Lighthouse on Googlen automatisoitu testaustyökalu, jolla voi auditoida sivuston eri ominaisuuksia, muun muassa nopeutta, mutta myös saavutettavuutta. Lighthouse löytyy Chromessa kehittäjän työkaluista, mutta sille on myös Chrome-laajennus. Linkki Lighthouse-laajennukseen.
Lighthousen saavutettavuustesti tarkastelee pääasiassa sivuston HTML-rakennetta ja listaa esimerkiksi linkit ja napit ilman selitettä, sekä kuvat joista puuttuu alt-teksti. Se tarkastelee myös tekstin ja taustan välistä kontrastia sivustolla. Tästä löytyi parannettavaa Yle Uutistenkin sivustolla:

Miksi ajaisit asiakkaat pois sivustoltasi?
Euroopan parlamentin ja neuvoston direktiivin mukaan, 23.9.2018 jälkeen julkaistujen julkisen sektorin sivustojen täytyi olla saavutettavia 23.9.2019 mennessä. Myös muidenkin kuin julkishallinnon olisi hyvä perehtyä saavutettavuuteen, sillä Suomessa esimerkiksi näkörajoitteisia on reilu 6% väestöstä ja EU:n arvion mukaan yli 20% sen väestöstä tarvitsee saavutettavuutta vuoteen 2020 mennessä.
On siis helppo päätellä, että esimerkiksi näkörajoitteisille käyttökelvoton verkkokauppa menettää merkittävän osan potentiaalisista asiakkaistaan ja sitä kautta tuloistaan. Aivan kuten näkevätkin käyttäjät, näkörajoitteiset luultavasti käyttävät mieluiten verkkokauppaa, jonka kautta ostaminen on mahdollisimman helppoa.
Epäreilu auditointi
Unfair tarjoaa sivustojen auditointia, jossa muun muassa sivuston saavutettavuus arvioidaan perinpohjaisesti. Auditointiin kuuluu myös nopeus- ja käyttöliittymäanalyysi, sekä digianalyysi, joka kertoo miten käyttäjät löytävät sivustollesi ja miten sivuston löydettävyyttä ja mittarointia voidaan tulevaisuudessa parantaa.
Kiinnostuitko?